Witam ponownie w ten ciepły i przyjemny wieczór :)
Dzisiaj jest dobry dzień na blogowanie :) Po spisaniu kolejnych przemyśleń z praktyk postanowiłem podzielić się kolejną rzeczą, która de facto jest z nimi związanymi, ale najpierw dwa zdania wyjaśnienia. Bardzo często spotykam się w rozmowach z developerami z opinią, że "Eclipse śmierdzi". Przykładem jest komentarz Henryka Konska pod postem o m2eclipse. Podobnie mam w pracy, gdzie pewna osoba korzystająca z NetBeans/IDEA bardzo stwierdza w ciemno "w Eclipse tego nie ma" albo "w Eclipsie to nie działa". Dlaczego tak mnie to denerwuje? Ponieważ wydaje mi się, że każdy IDE ma swoje wady i bugi, ale każdy jest też dla innego typu programisty, z innym nastawieniem do pracy. Dla mnie Eclipse jest bardzo dobry z kilku prostych przyczyn:
- przy podstawowej pracy (moja praca najczęściej nie jest wielce skomplikowana) Eclipse w czystej postaci jest zwyczajnie szybki, to taki notatnik na sterydach
- jeśli potrzebuję dodatkowej funkcjonalności (jak w dalszej części tego postu zostanie opisane) zwyczajnie znajduje link, wybieram komponent i instaluję (dla tych, którzy zaatakują mnie pluginem typu m2eclipse -> zobaczcie czy plugin do GAE w NetBeans 6.9 działa tak jak w Eclipse)
- jeśli wziąć pod uwagę Eclipse, NetBeans i IntelliJ IDEA - dla początkującego Eclipse jest najprostszy - takie jest bynajmniej moje zdanie :)
Wracając do tematu postu - jQuery w Eclipse - standardowo w Eclipse JEE mamy podstawowe wsparcie dla JavaScriptu, ale dla jego biblotek (jak jQuery, Prototype itp.) nie. Bardzo dobrym zapełnieniem tej luki jest Aptana Studio. Jest to rozbudowane środowisko do tworzenia aplikacji webowych pracujące samodzielnie lub jako plugin Eclipse. W momencie moich pierwszych zabaw z AS musiałem zadowolić się konfiguracją Eclipse Galileo (3.5) i Aptana Studio 2.0.5 Stable - wersja 3 ciągle była (i jest) w fazie beta i nie współpracowała z Eclipse Helios (3.6). Dało się zainstalować Studio 2.0.5 na Heliosie, ale był to wielki błąd z mojej strony - nie mogłem uruchomić Menadżera Rozszerzeń właśnie przez brak wsparcia dla nowego wydania Eclipse.
Samego procesu instalacji pluginu nie będę tu przedstawiał, gdyż jest bardzo prosty. Zwrócę tylko uwagę na instalację pluginu jQuery w Aptanie. Po zainstalowaniu dodatku i ponownym uruchomieniu całego środowiska naszym oczom powinna się ukazać strona startowa My Studio:
Wybieramy Plugins -> AJAX i z długiej listy możliwych bibliotek wybieramy jQuery Support (wciskamy Get it):
Z listy, która się pojawi wybieramy obie wersje biblioteki jQuery: 1.3.2 oraz 1.4.2:
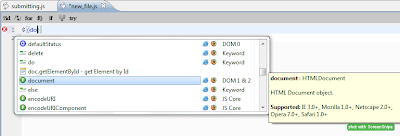
Dalej instalacja przebiega standardowo. Dzięki tandemowi Aptana Studio + jQuery Support możemy w pełni cieszyć się z wsparcia dla jQuery (jak i czystego JavaScript'u) w Eclipse :)
Na sam koniec chciałbym podzielić się dwoma wskazówkami do używania pluginu do jQuery - Autocomplete:
1) Bezpieczniejsze wyświetlanie podpowiedzi - ponieważ Autocomplete w żadnej mierze nie zabezpiecza wyświetlanych podpowiedzi, musimy to zrobić za niego. W tym celu jako drugi argument metody autocomplete musimy przekazać taką strukturę:
Funkcja formatItem odpowiada za wyświetlanie kolejnych podpowiedzi, dlatego musimy zastąpić znaki '<', '>' oraz '&' odpowiednimi kodami, aby były one wyświetlane zamiast interpretowane. Metoda formatMatch musi natomiast zwracać kolejne pozycje bez zamiany znaków, gdyż po tych znakach (które wprowadził użytkownik) każemy pluginowi wyszukiwać.
$("#autocompleteDOMObject").autocomplete(data, {
formatItem: function(row, i, max) {
return "" + new String(row[0]).replace(/&/g, '&').replace(//g, '>') + " ";
},
formatMatch: function(row, i, max) {
return row[0];
}
}
2) Wyszukiwanie nie tylko od początku zdania - jeśli chcemy, aby plugin wyszukiwał także dopasowania słów, które nie są pierwszymi słowami w danym zdaniu/łańcuchu, musimy jako drugi argument autocomplete podać:
$("#autocompleteDOMObject").autocomplete(data, {
matchContains: "word",
autoFill: false
}
oraz wyedytować plik zawierający skrypt autocomplete:
function matchSubset(s, sub) {
if (!options.matchCase)
s = s.toLowerCase();
var i = s.indexOf(sub);
if (options.matchContains == "word"){
i = s.toLowerCase().search("\\b[^0-9a-zA-Z]" + sub.toLowerCase());
}
if (i == -1)
return false;
return i == 0 || options.matchContains;
};
Parametr matchContains z wartością "word" mówi pluginowi, że ma wyszukiwać także słów wewnątrz łańcucha znaków. To, co zrobiliśmy w pliku ze skryptem pluginu to zamieniliśmy wyrażenie regularne na takie, które zapewnia nas, że brane będą pod uwagę jedynie "słowa", które nie zaczynają się żadnym znakiem specjalnym.
Na dzisiaj to tyle. Drugi post może nie jest tak bogaty jak poprzedni, ale mam nadzieję, że znajdzie się ktoś, komu zawarte tutaj informacje się przydadzą :)
Pozdrawiam i do następnego razu!